How to Add Image to Circular Avatar in Flutter
I'm gonna show you how to fix this issue in the image below. I’m working on an app and I want to make Google or personal profile image inside the circle avatar.
But I have this issue here. The image overrides the avatar, Like the image blew, what I did here was that I used the circle avatar. And even if I give it the radius name 50, It's not gonna fit.
How to fix that?!
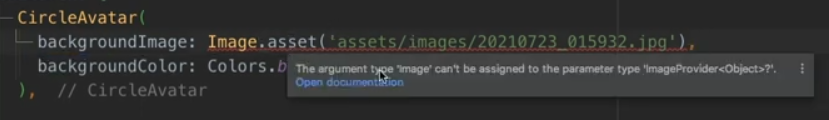
If we have a background image, and of course, we can take an image and put it in this background argument. But Sill there's an error “the argument time image cannot be assigned to the parameter of the type image provider”.
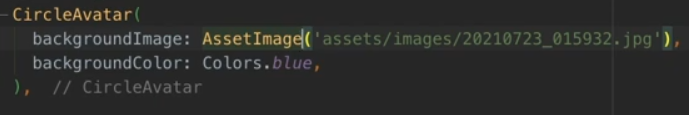
The thing here is that we don't need to use the image assets we can use Image or network images.
You see the image inside is a circle avatar and the problem solves it. And it'll be good for the UI. Okay, this was a quick hint. Don't forget to give me a like or subscribe on YouTube.
Okay. Bye.